HTML语法笔记
HTML Grammar notes
html分为块级元素和内联元素
- 块级元素在页面中以块的形式展现 —— 相对于其前面的内容它会出现在新的一行,其后的内容也会被挤到下一行展现。块级元素通常用于展示页面上结构化的内容,例如段落、列表、导航菜单、页脚等等。一个以block形式展现的块级元素不会被嵌套进内联元素中,但可以嵌套在其它块级元素中。
- 内联元素通常出现在块级元素中并环绕文档内容的一小部分,而不是一整个段落或者一组内容。内联元素不会导致文本换行:它通常出现在一堆文字之间例如超链接元素
<a>或者强调元素<em>和<strong>。
基本元素
省略
表格元素
<table>表格样式:
-<thead>``<tbody>``<tfoot>
<tr>表格行
<td>表格列
<th>表头
colspan水平合并单元格
rowspan垂直合并单元格
<table border="1px">
<thead>
<th>
<td>1</td>
<td>2</td>
<td>3</td>
</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</tbody>
</table>
列表元素
<ol>有序列表
-type设置样式,reversed降序
<ul>无序列表
<li>放在<ol>``<ul>列表中的项
表单元素
<form>表单样式
<input>输入框
type属性,单行输入框:
- text,默认属性
- value,默认填充内容
- placeholder,占位显示,不影响输入
- maxlength,输入最大长度控制
- size,输入框长度控制,拓宽单行输入框的长度
- readonly,只读不可编辑标签
- password,密码属性,隐藏输入内容,单行文本框
- submit,按钮
- email,邮箱
- date,时间
- url,链接
- tel,电话,在移动端会弹出数字键盘
- color,获取颜色
- hidden,隐藏该表单内容
- image,图片按钮
- file,文件选择框
<form>
<input type="text" value="HTML语法笔记">
<br>
<input type="text" placeholder="占位符">
</form>
textarea,多行输入框:
- rows,输入框宽度
- cols,输入框长度
button,按钮属性
<input type="button" value="按钮">
<button>按钮</button><!--和js配合绑定事件-->
<input type="submit" value="按钮"><!--仅用于提交表单-->
range,数值滑动条
- min,最小值
- max,最大值
- step,步进值
- value,滑动条默认起始值
number,数字输入框
- min,最小值
- max,最大值
- value,滑动条默认起始值
list,输入选框,具体见datalist
checkbox,复选框,可勾可选
radio,单选框
- name,值
- checked,默认选中
- value,传递出去的结果
<input type="radio" name="test" checked>a<!--实现类似填表单选效果,同name只能用一个选中-->
<input type="radio" name="test">b
<input type="radio" name="test">c

select下拉列表
<select>
<option>test1</option>
<option>test2</option>
<option>test3</option>
</select>
效果:
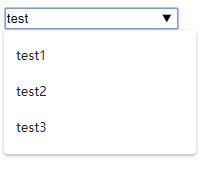
datalist下拉输入框
datalist需要配合input使用
<input type="text" list="list1" value="test"/>
<datalist id="list1">
<option>test1</option>
<option>test2</option>
<option>test3</option>
</datalist>

图片
img标签
src,图片链接,图片地址
width height高度宽度
alt备选内容,当图片内容丢失时显示的值
href跳转链接地址
<img src="xxxxx.jpg" width="80px" alt="图片丢失">
视频
video标签
src,视频链接,视频地址
width height高度宽度
controls视频控制控件
autoplay自动播放
preload预载视频,有none,auto
loop循环播放
poster视频载入时显示封面图片
muted视频静音
<vedio src="xxxxx.mp4" height="800px" controls preload="auto" poster="xxx.img"></vedio>
本网站文章版权均为本人所有,未经同意不得私自搬运复制,欢迎注明引用出处的合理转载,图片转载请留言。文章内容仅用于技术研究和探索,不得用于违法目的。