使用Gridea+Github Pages搭建自己的导航站
2020-01-28 · 4 min read
Gridea
Set up your own navigation website by Gridea+Github Pages
之前在V2EX看到不少人搭建了自己的导航站,自己也觉得有些网站使用频次很低,浏览器收藏夹数量又爆炸,就心生自己搭建自己的导航站的想法。于是去github上搜了搜,看了下开源的基本都是有后端的,对于我这种佛系的人自然不太适合。适逢林木木制作并开源了Gridea的导航站主题——gridea-theme-webstack,决定试一试。
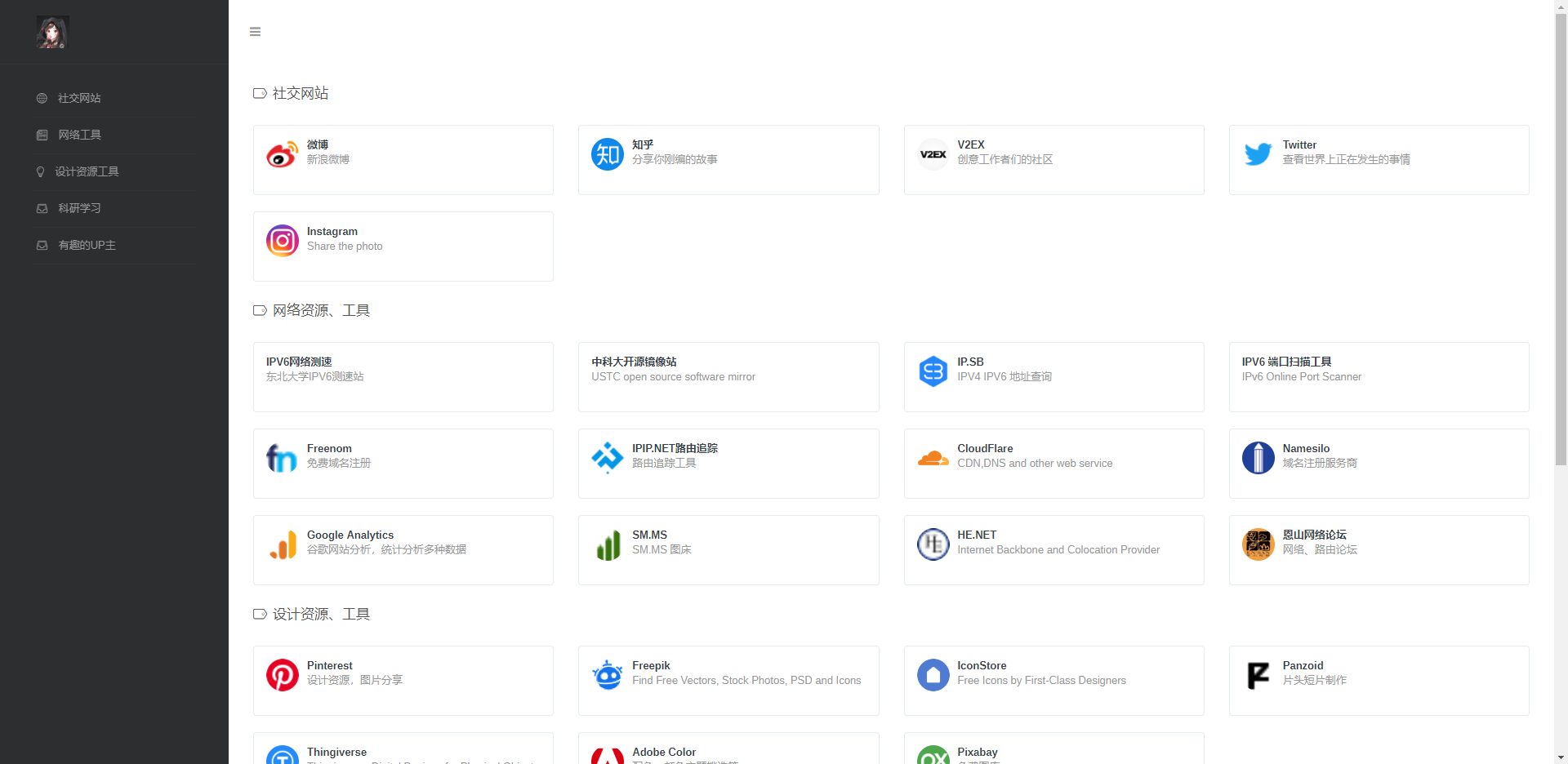
因为Gridea支持上传到Github,Coding以及SFTP,生成的网页也是静态的,占用空间少,管理起来也方便,不用去操心后端,就很省心。下面这张图是我搭建好的导航站的效果:

搭建过程
- 因为我已经在Github Pages下使用Gridea搭建了我的博客Wherelse Blog,所以这里新建了一个Github仓库,并在设置了启用了pages功能,用做存储导航站的文件数据,这个仓库默认对应的pages页面就是:
https://域名/仓库名,我的域名是wherelse.cc,所以默认导航页面就是https://vlieo.com/navigation-webstack,不过也可以通过CNAME文件设置自定义的域名。 - 为了避免配置错乱,新建了一个新的Gridea配置文件夹切换过去,配置好navigation-webstack这个仓库的相关信息保存后,将主题gridea-theme-webstack的文件夹放到配置文件夹的theme文件夹下,重启软件,在设置中切换到该主题并保存,预览应该就可以看到一个空的导航站了。
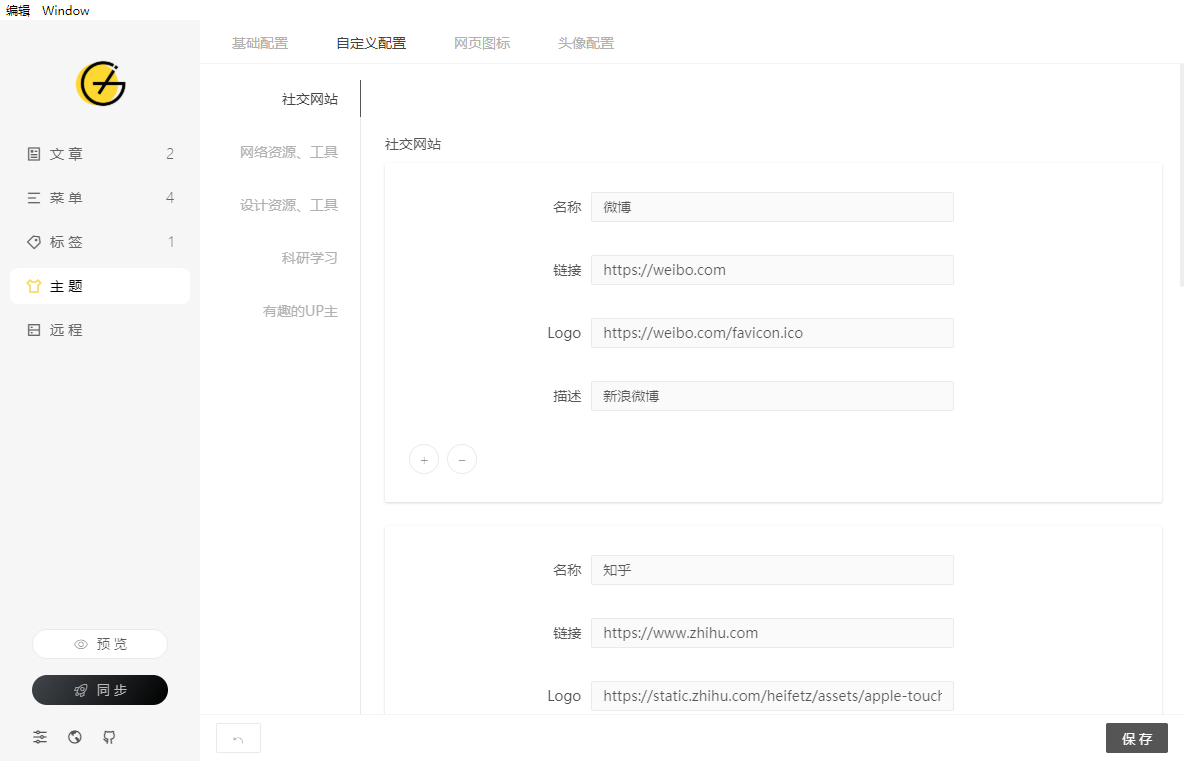
- 在主题-自定义配置中添加导航站中的网站信息,包括以下几个内容:名称、地址、图片和描述。在网站添加完成后保存预览,一个导航站就完成了。

如何配置分类
该主题默认有四个分类,如果需要添加或者调整分类需要手动更改config.json和index.ejs,主题的文件目录如下:
├── assets
│ ├── media
│ │ ├── css
│ │ │ ├── fonts
│ │ │ │ ├── icomoon.eot
│ │ │ │ ├── icomoon.svg
│ │ │ │ ├── icomoon.ttf
│ │ │ │ └── icomoon.woff
│ │ │ ├── icomoon.css
│ │ │ └── main.css
│ │ ├── images
│ │ │ ├── favicon.png
│ │ │ └── logo-collapsed@2x.png
│ │ └── js
│ │ ├── bootstrap.min.js
│ │ ├── jquery-1.11.1.min.js
│ │ ├── lozad.js
│ │ ├── xenon-custom.js
│ │ └── xenon-toggles.js
│ └── styles
│ └── main.less //空文件
├── config.json
└── templates
├── archives.ejs //空文件
├── index.ejs
├── post.ejs //空文件
├── tag.ejs //空文件
└── tags.ejs //空文件
- 如果你只是需要更改分类的名称,在
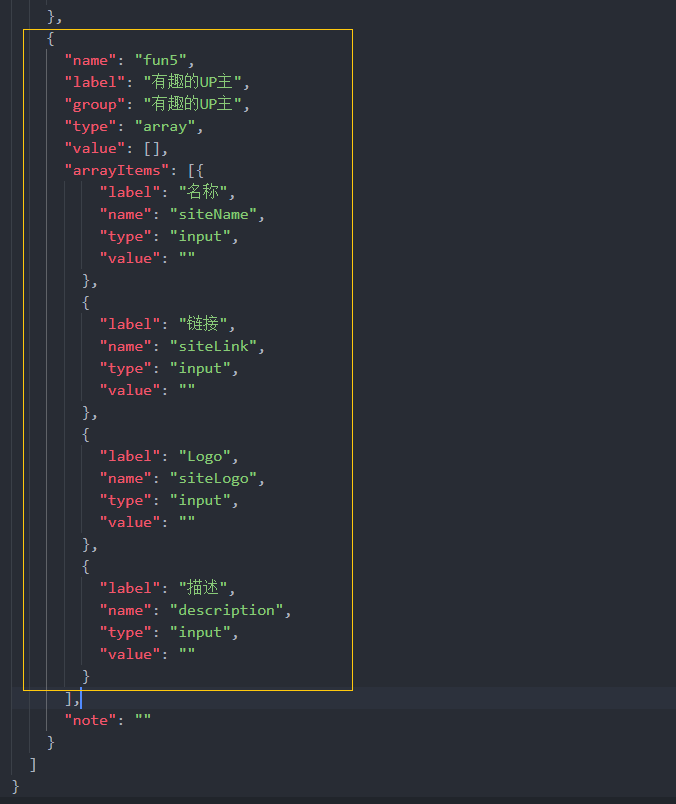
config.json中只需将文件中的label和group进行更改即可,然后更改index.ejs,见序号3内容。 - 如果你需要添加分类,首先在
config.json中复制添加一个相同的组,并将name更改与其他不同,例如更改为fun6,label和group更改为你想要的名称。

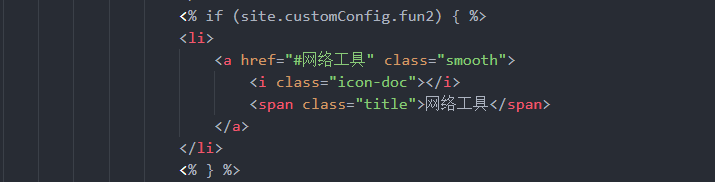
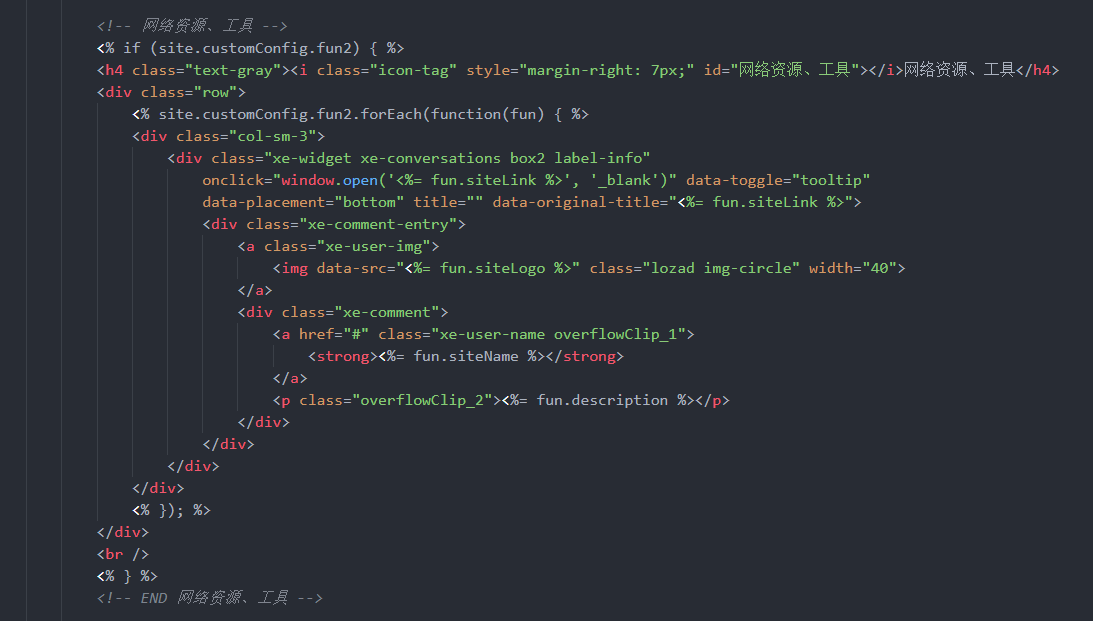
- 将如下图的每个类似代码段中的名称更改为与
config.json中对应name下的名称


注意代码端中的site.customConfig.xxxx要与config.json中的name相对应。
- 若要添加分类,需要复制添加如序号3中的2个代码段,并更改
site.customConfig.xxxx,以及代码段中的名称,并需要与config.json中的name和name对应数组的内容相匹配。
最后
使用Gridea+gridea-theme-webstack主题配合Github Pages搭建自己的导航站变的十分方便,同时也可以像普通博客一样通过gridea部署到coding以及sftp中,适应性强且轻量化。也欢迎到我的导航页参观:navigation.wherelse.cc
本网站文章版权均为本人所有,未经同意不得私自搬运复制,欢迎注明引用出处的合理转载,图片转载请留言。文章内容仅用于技术研究和探索,不得用于违法目的。